このブログも移行?!googleのHTTPS優遇につき、改めて知る常時SSL化と準備しておくことまとめ。
- 投稿日: 2017/08/21
- 更新日: 2018/09/13

チャオ、今日もバリバリ仕事中の私です。最近、外を見ていると「雨が降りそうなのか」「夕暮れなのか」がわからなくなっております。
さて今日はちょっと真面目な「常時SSL化」の波とブロガーの方がどのように対策をしておくべきか、懸念されることはどんなことかをまとめておきたいと思います。web関係の方、ブロガーの方はもちろん、閲覧する側の方も参考になればと思います。
SSL化とは?常時SSL化と何が違うの?それって美味しいの?
まずは、SSL化の波について触れておきたいと思います。
SSL・・・Secure Sockets Layerといいます。これは簡単に説明すると、「インターネット通信のセキュリティ」に関する事で、主に通信相手の認証(信頼のおける通信相手かどうか)と通信内容の暗号化を提供しています。
早く言うと、SSL証明書というものを表示しておくwebサイトの事なのですが、これをしている場合は「うちのサイトはきちんとした証明書を手に入れていますし、あなたからの通信情報はきちんと保護されています」という信頼があるという事です。
ちなみにSSL証明書もランクがあり、レンタルサーバーを利用していなくて一から設定するにはサーバーに関する知識が必要になりますし、何よりお金がかかります。(無料で発行出来るものもありますが、かなりグレーな感じなのでオススメはしません)
さらに1回買い切りでなく年間更新なので、webサイトが存在している限り更新が必要です。
長くなりました。興味がある方はぜひ調べてみてください!かなり奥が深いです!
私がweb制作に関わり始めた頃の話
私がweb制作に携わり始めた頃よりも前からgoogleが率先してSSL化を推奨というのはもちろんありましたし、推奨されていました。ただ、一昔前は「相手側の情報を乗せて通信を行っているページ(お問い合わせページや会員登録のページ、通販のカートページなど)だけをSSL化したページにしておけばいい」というのがしばらく定着していました。また、一昔前だとSSL化したサイトは暗号化されているのでwebサイトが重くなるという事もあり「必要なページだけSSL化すべき」という記事もあったほどです。
それが変わったのは2015年くらいでしょうか。天下のgoogleさんが「SSL化したHTTPSのサイトをgoogleの検索順位に影響を与えるよー」と発表したのです。もう、「推奨」ではなく「優遇」になっていったのです。
web業界には結構な衝撃が走ったことと思います。もちろん、その頃私が働いていた職場でも導入されましたし、その後転職した制作会社でも、クライアントサイトのSSL化案件は結構ありました。
その会社では、WebデザイナーだけどSSL化のために証明書の手続きや導入のための秘密鍵の発行などもしていました。理解のないブラック企業のせいで、この時期にかなり鍛えられたと思います。(この話はまたいつか・・・笑)
2017年10月、ついにgoogleさんが行動を起こす!
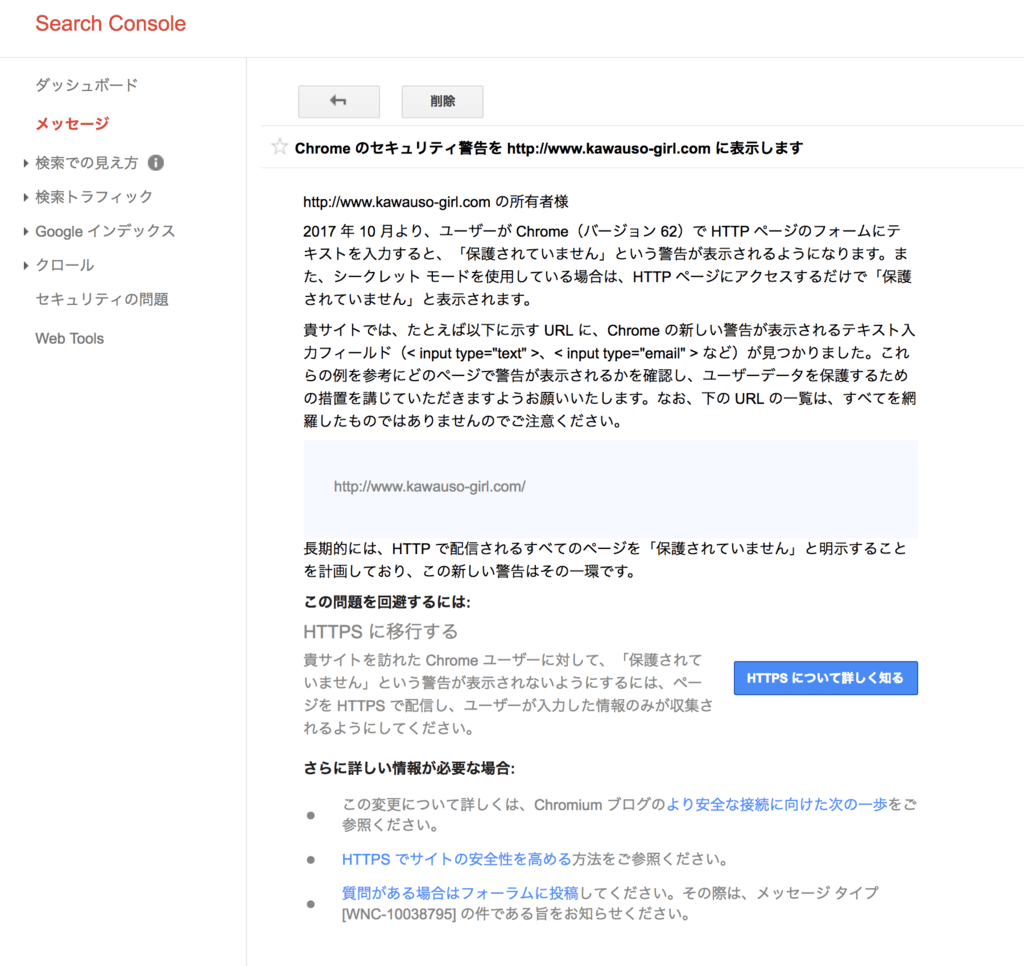
そして、8月17日ついにgoogleさんは「ひとまず、10月からはフォームに入力すると警告を出しますよ?嫌ならhttpsにしなはれ!」とのお達しが下ったのです。さらに、「シークレット モード使ってる?んじゃHTTP ページにアクセスするだけで”保護されていません”と表示しておくわー!」とのお達し。このお達しはgoogle search condoleにて確認できます。
私が注目したのはここ。
長期的には、HTTP で配信されるすべてのページを「保護されていません」と明示することを計画しており、この新しい警告はその一環です。
ですよねー
そうですよねー
やっぱりそうなりますよねー
おそらく、httpのサイトが完全に締め出される可能性が充分に有り得るのです。それで、サイトの中身全てをSSL化してhttps化することを「常時SSL化」と言います。googleさんの方針からして、すでに「常時SSL化必須」の波が私達に覆い被さろうとしています。
ちなみに、私達がやっている会社で運営しているサービスサイトは全てSSL化して運営しているのでその辺は大丈夫なのですが。。。
はてなブログを使っている理由
私を含め、はてなブログでブログを書いている人は多いと思います。私は、一からwebサイトを作ることが出来るのに、はてなブログを使っている理由は、「安い」「簡単」「SEOにもそこそこ強い」という点です。1番は簡単に始められるという点です。カスタマイズを含めても1日でこのブログを始めることができました。
はてなブログから移行するべきか?それはいつか?
そんな便利なはてなブログ・・・
しかしながら、このはてなブログは今のところSSL化に対応していないのです。SSL化に対応するとなると、過去の記事・埋め込んでいる写真・内部リンクを含めて全てをhttps化しなくてはいけないため、開発も相当大変かと思いますが、私達ブログを運営している側も大変。でもこれは対応必須の事項なのです。はてなブログの運営側もこんなツイートをしています。
はてなブログのHTTPS化について、お問い合わせを多数いただいております。以前の告知で「検討しており」とお伝えしましたが、現在は実施に向けて開発を進めております。詳細は追って開発ブログ等でお知らせいたしますので、しばらくお待ちください。近日中にお知らせできればと考えております。
— はてなブログ (@hatenablog) 2017年8月18日
でも、実際のところ順位に変動が起きはじめている事は確認されています。はてなブログがSSL化を無料で行うとは一言も言っていませんし、私ははてなブログproにプラスして支払うようであれば間違いなく移行すると思います。悠長な事を言っていて、SSL化が間に合わない!もしくは順位が大葉に変わる!だったら結局移行する!という事にもなりかねません。
では、はてなブログを利用せずにブログを作る場合は、どのようにすればいいでしょうか?それには、いくつか検討と準備が必要です。
サーバーを検討する
まずは、当然ながらwebサイトやブログ記事を格納&表示するためのサーバーが必要です。ブログサービスを利用している場合には、サーバー契約というのは必要ありませんがそこを抜ける場合には自分でサーバーを契約orサーバーを持たいないといけなくなります。
WordPressを使おうとしているはこれ!
このサイトで、wordpressといえばwpXです。
ちなみに、このサーバーでは無料で独自SSLが可能になりますので、別でSSLを契約する必要もないので簡単に早く始めることができます。
このwpXの手順としては1番最初にドメインを登録する必要があるので(後からでは変更不可)移行期間中はブログは「お引越し中」になると思います。
(ちなみに今は、以前よりもはるかに進化したロリポップがきになっております)
あとは、はてなブログから記事をエクスポートして、新しいサーバーにwordpressをインストールしテーマを設定してインポート準備をします。
準備ができたらエクスポートした記事や画像をwordpressに移行してインポートし、リンク切れや画像の確認を済ませたら完成。
まとめ
結局今のところ移行するかこのまま使い続けるか、まだ決まっていません。でも、もういくつもレンサバ契約してますし、エンジニアもいるのでクラウドサーバーを使っても良い。私達ブログを書いている側からしても、選択肢はいくらでもあるという事なのです。
はてなブログ側がこれからどんなアナウンスをするかは、少し注目して見ていく必要がありそうです。
-
前の記事

出来るWebデザイナーはみんな使ってる?!Design Cuts(デザインカット)の登録方法から素材購入方法までを徹底解説! 2017.08.13
-
次の記事

【アカウント登録は無料】遂に日本に上陸!Amazon Business登場で日本の会社はアスクル、たのめーるから鞍替えするのか? 2017.09.20











コメントを書く