Webデザイナーになるには?現役Webデザイナーがオススメしたい、独学でWebデザイナーになる方法〜その1〜
- 投稿日: 2017/02/17
- 更新日: 2018/09/14

こんにちは。ロングスリーパーのカワウソです。
今日は、専門学校もスクールにも通っていなかった私が、どうやって独学でWebデザイナーになるまでのお話をしたいと思います。
この記事が、これからWebデザイナーになりたい!というあなたに意味のあるものでありますように。
Webデザイナーという仕事の定義
Webデザイナーになりたいという、そこのあなた!
どんな仕事で、どんな事がどこまで出来たらいいか、知っていますか?
Webのデザインができれば、それでいいと思いますか?
正直、今の時代だと「ここまで出来れば一人前」というボーダーがなくなってきていると感じます。
Webサイトは、規模の大小はあるにせよ作業ベースで大まかに言うと、
1)Webサイトの設計をする(要件定義・ワイヤー設計は大体Webディレクターがやる)
↓
2)デザインをする(Webデザイナーがやる)
↓
3)コーディングする(コーダーがやる)
↓
4)サーバーサイドでごにょごにょする(フロントエンジニアやサーバーサイドエンジニアがやる)
↓
5)本番サーバーで公開する(4番と同じ人が担当する事が多い)
という手順になります。(本当はもっともっと細かい)
この中で、2)だけを専門とするWebデザイナーがいるし、全てを一通りできてしまうWebデザイナーもいます。
需要があって「お前すげぇな、一緒に働こう!」となるのはもちろん後者ですが、まずは2)をできるようにする事、それがまずは近道です。
私は、独学で学ぶ事は短期間で、早く現場に行った方がいいと考えています。(もちろん入れる会社があるかは、また別の話)
なぜなら、独学で学ぶ事はあくまでもベース。現場では仕事だからこそ完全に別物だと思うからです。
所詮独学で学ぶ事は独学レベル。チームで作業をするという事に慣れないといつまでたっても成長しません。
厳しい事を言いますが、ずっと学び続けられない人は向かないし、ついていけないと思うのです。
でも、今ってWeb系の需要が結構あるけど人がいない状態なので、チャンスはあると思っています。
少しでもやるぞっていう人は、ぜひ手に職をつけて頑張って欲しいと思います!
それでもなりたい!というあなたには
触れてみよう!
まずはPhotoshop
PCがない人は、まずPhotoshopがちゃんと動くスペックのPCを買ってください。←これができない人はなれません。笑
何から始めたらいいかわからないという人も多いと思いますが、現場で使うツールはAdobeのPhotoshopがほとんどです。Photoshopが使える事が前提なので、お金がかかるけどクリエイティブクラウドというものを契約するのがオススメ。
30日無料体験もやっているので、まずはそれで良いと思います。
それから、Creative CloudフォトプランというものだったらPhotoshop CCとLightroom CC(写真が整理・編集できるアプリケーション)が使えるので、まずはこれで十分かと。
慣れて来て色々足りなくなったらコンプリートプランでも何でも変更したらいいです。なにせお金がかかるので(゚ω゚)
そもそもAdobeとは?CCとは?
Adobeというのは、クリエイティブ業界では知らない人がいないというほど世界的に有名なクリエイティブソフトを作っている会社です。
そしてPhotoshop CCというのは写真を加工したり、Webサイトのデザインをしたりするためのアプリケーションソフトです。
ちなみに、CC「=クリエイティブクラウド」の事です。
元々Adobeの製品はソフトという形で、基本買い切りソフトでした。で、CS3とかCS4とかCS5とか色々なバージョンがあったのですが、2013年から順次クラウドのアプリケーションという形に移行しました。移行された事によって、利用者は月々定額料金を支払わなければいけませんが、その分無料のストレージや本来有料のフォントを無料で使用できたり、ソフトのアップデートで色々な新機能を使えるようになったりして、いつでも最新のAdobe製品を使えるという利点があります。
Photpshopで覚えて欲しい事
Photoshopを導入したら、本屋さんで売っているPhotoshopの使い方を見てソフト自体の使い方を覚えてください。そして、ショートカットを使うように心がけてください。
(私は、最初の現場でショートカットができていない事がすごくネックになったので、本当に覚えた方がいいです。)
こんな感じの本がオススメです。
ご自分で本屋さんで購入する場合は「見やすさ」と「新しい本」であるかをチェックすると良いです。
技術系の本は、すぐに情報が古くなるので、できるだけ新しい発行年月日が良いです。
また、長年やっているプロの方に多いですが、最新のソフトで何ができるか知らない人が多いです。そこで、あなたが最新の機能を知り尽くしているだけで、現場に行ってからの引き出しの量が変わって来ます。
引き出しの量が変わるという事は「これやって」という事に対して、反応できる速度が上がって、無駄な時間を削る事ができるという事です。Webデザイナーというのは「何が作れるか」という事よりも「これがたった10分でできる」人の方が圧倒的に需要が多いと思います。
ついでに、Webというものが詳しくない方は、Web業界で使われている用語やツールの名前等も覚えていくようにしてください。
実際に使う必要はなくても、何を言われているんだかさっぱりという人にはチャンスすら巡ってこないと思います。
- PhotoshopCCを使おう!
- デザインではなくソフトのhowto本を買おう
- ショートカットを覚えよう
- 自分の引き出しを増やす努力を惜しまない
- Web業界で使われている用語も知ろう
真似てみよう
本を元に、ソフトの使い方をある程度覚えたら実際に作ってみましょう。
とはいえ、まだサイトのデザインなんてできないのはわかっています。
ちゃんとしたクオリティーのものが出来たとしたらすぐに転職していいですw何も教えることはありません。
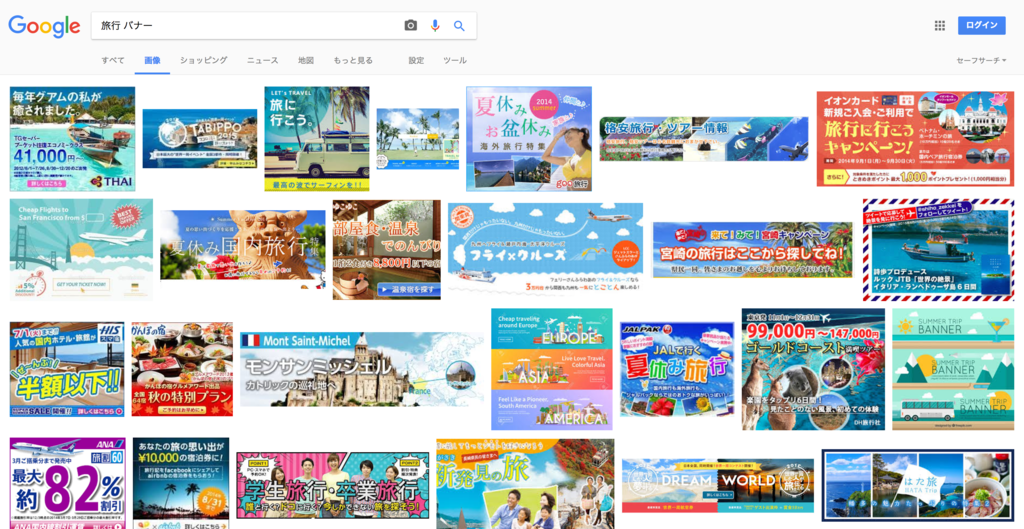
さて、googleの画像検索でバナーを検索してください。何でもいいです。
「旅行 バナー」とか「美容 バナー」とか興味があるもので探してみると、色々なばなーが出て来ます。

これらは、みんな世の中に出ていて実際にユーザーの目に触れているものです。
という事は、プロがお金をもらって作った作品なのです。
最初は、オリジナルではなく、これらで検索したバナーから「素敵だな」と思ったものをコピーして同じものを作ってください。
レイヤーで本物と表示/非表示を繰り返しながら出来るだけ本物に近づけてください。(フォントとかは、真似できない部分があると思いますが)
たかがバナーではないのです。仮にあなたが独学で業務未経験で会社に入ったとします。
周りにデザイナーがいなくて切羽詰まっているか、よほどのブラックでない限り、まず任せられる仕事はバナー制作やボタン制作、写真の切り抜きに差し替えと雑務がメインになる事でしょう。
その時に、この練習がとっても役に立ちます。(私は、この練習をあまりしていなかったのでデザインの基礎を仕事しながらになってしまったので本当に大変でした)
あなたのそのPSD、万能ですか?
この過程で習得したい事は、同じものを作って終わりでなく、修正しやすい PSDファイルを作るという事です。Webデザイナーは、一度作ったものを何度も何度も修正します。一度完成したものに、どんどん要素が増えたりします。仮に、あなたが作ったそのバナーのPSD、背景は色々な色・パターンに変えられるでしょうか?丸く切り取った画像は四角になったり正方形になったり、出来るでしょうか?安易にラスタライズを使ったりしていないでしょうか?
ここで「レイヤー」をうまく使えるか、「マスク」が正しく使えるか。が覚えられる機会です。時間がかかってでも、レイヤーを細かく分ける事を意識してみてください。
作品を増やそう
あとは、ひたすら作るだけです。
ストライプの背景の作り方は1種類ではありません。google先生に聞いたり、デザインの引き出しを増やすために、色々な本やデザイナーさんのサイト等で学んでいきましょう!
色々知った中から、一番自分に合うやり方で作っていけばいいと思います。「ストライプを作るには、こんな手法もあるのか」と知っておくことが大切だと思うからです。
バナーができるようになったら、今度は日頃見ているWebサイトをそのままそっくりにつくってみます。
Webサイトのデザインでは、細かい間隔の調整やフォントサイズ、目線の流れに応じたレイアウト等バナーとはまた違った技術が必要になります。
作ったものは、画像だけでなくPSDも必ず保管しておきましょう。技術力が上がって来れば、今まで近づけられなかった部分や完璧だと思っていた部分も、さらにブラッシュアップできるようになります。
オリジナルを作ろう
ある程度、Webデザインがどんなものかわかったら、オリジナルを作ってみます。
その時決めておくことは、
- どんなジャンルか(コーポレートサイトなのか、メディアサイトなのか、ECサイトなのか)
- ターゲット層は誰か(取引会社の人なのか、仕事帰りのOLさんなのか、40代の男性向けなのか)
- そのサイトの役割は何か(資料請求して欲しいのか、記事を読んで欲しいのか、カートに入れるという行動をしてほしいのか)
を決めて取り掛かりましょう。
迷ってしまって進まなくなったら、ヒントとして自分が決めたターゲット層が見ていそうなサイトを参考にするといいです。
ECサイトの20~30代向けだったらヨドバシとかビッグカメラとかユニクロとかZOZOとかなわけです。
それから、制作時間を記録しておくことも忘れずに。「何を」「どれくらいの時間で」できるのか、が大変重要で、面接とかに行くとわかりますが「これってどれくらいでデザインできますか?」とか聞かれることがあります。
その時に「うーん、どれくらいでしょう。。。3日?」とか言ってたら「本当に?時間の管理してないの?」ってなっちゃうので、自分が今どのレベルなのか把握しておくようにした方がいいと思います。
すべてのものに理由がある
この言葉は、私がWebデザイナーとして最初の現場で行っていた会社で先輩ディレクターに言われたことです。
その先輩にデザインの添削をお願いした時、「なんでこの背景ってグラデーションかけてるの?」って言われて、「うーん、なんとなく、、、ですかね?」って答えたんです。
そしたら、その先輩が「デザインにしてもそうだけど、全てのものに理由があるんだよね。なんとなくじゃ、見てる人にもなんとなくしか伝わらない。ちゃんと意図があるからこそ、デザインが良く見えるもんなんだよね」って言われて、ものすごくハッとしました。誰に見て欲しくて、自分はどうしてこのデザインにしたんだろうって。
それからというもの、バナーを作る時やサイトを見ていて、「この背景はどうしてこの色なんだろう」とか「このフォントは何ていうフォントだろう、こうゆう使い方雰囲気いいなー」とか考えて見ることが多いです。上記でも、まずはたくさんのデザインから「いいな、素敵だな」と思ったものを本物と同じように作ってみると言いましたが、なぜ「素敵だな」っと思ったか、考えながらやってみると全く違った見え方がしてくるものです。
また、素敵だなーと思うもののポイントが分かれば、それは自分の引き出しとしていずれ使える日がきて、人に「なぜこのデザインなのか」がロジカルに説明できるようになります。将来的にフリーランスや独立を考えている人がいるとしたら、この考えかたは必須だと思います。お客様にプレゼンすることもできないわけですからね。
長くなってしまったので、今日はここまでにします!
私も、上で書いたことを誰かに教えてもらって実践していたら色々現場で苦労しなかったんだろうなーとしみじみ思っているので、面倒くさがらずにやってみて欲しいです。
次回は、転職編と現場編をかければと思います。
-
前の記事

現役Webデザイナーが、初めての「はてなブログ」で カスタマイズした事まとめ♪① 2017.02.06
-
次の記事

Webデザイナーだけど、Swift3でiphoneアプリ開発、はじめます! 2017.02.24














コメントを書く